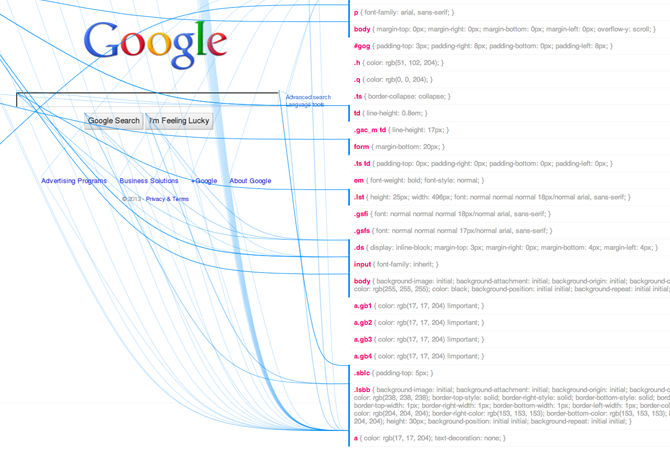
Lorsqu’on regarde une page web, on n’imagine pas le nombre de règles CSS utilisées pour la concevoir. C’est aussi ce que s’est dit le développeur Ben Foxall qui a voulu savoir à quoi ressemblerait une cartographie de ces fameux sélecteurs pour une page donnée. De cette simple question est née css.benjaminbenben.com, un projet conçu à partir de Phantom JS et permettant de visualiser littéralement l’ensemble des règles CSS relatives à n’importe quelle page web. Plutôt pédagogique !