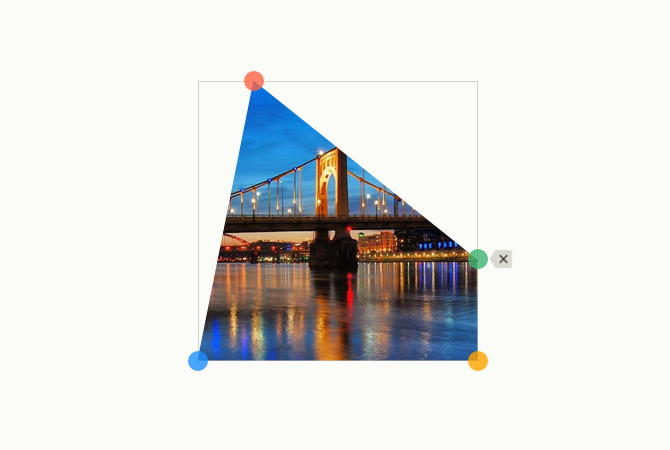
Voilà un petit outil en ligne qui permet de tester la propriété CSS clip-path.
Si vous ne connaissez pas, clip-path permet de délimiter la zone d’affichage d’un contenu, notamment sur une image en SVG. Concrètement, grâce à clip-path, vous pouvez donc découper une image dynamiquement selon une zone polygonale prédéfinie : un triangle, un trapèze, un parallélogramme…