Avec la nouvelle année, on a souvent envie de nouveauté, de fraîcheur, de repartir à zéro. Et ça s’applique également dans l’univers professionnel. Vous trouvez que votre site est un peu lent, son design ne vous correspond plus, vous souhaitez ajouter de nouvelles fonctionnalités, vous avez de nouvelles idées…? Mais est-ce que tout cela nécessite pour autant une refonte complète ?
Pour y répondre on vous a concocté un petit guide complet, pour que la refonte de votre site se fasse dans les meilleurs conditions et pour ne rien oublier en chemin.
C’est une décision qui ne se prend pas sur un coup de tête et qui peut vite vous donner envie de vous arracher les cheveux.
Alors chez Studio Cassette, on s’est dit qu’on allait vous accompagner étape par étape histoire de commencer 2019 sur une note paisible. Ça vous dit ?
Commençons par trois questions récurrentes qui poseront les bases de cet article.
Pourquoi ?
La toute première étape va évidemment être de définir le ou les objectifs de cette refonte. Pourquoi est-ce que selon vous, votre site nécessite une refonte ?
Est-ce que ce que vous souhaitez modifier nécessite réellement de repartir à zéro ou simplement une petite mise à jour. Pour en être sûr, faites une liste :
- Changer de plateforme (Wordpress, Joomla, etc.) ?
- Migrer votre site sur un autre serveur ?
- Moderniser le design ?
- Ajouter des fonctionnalités ?
- Optimiser votre référencement ?
Si votre votre liste comprend au moins 2 de ces objectifs alors votre site nécessite bien une refonte.
Quand
Il y a-t-il un moment plus propice à la refonte d’un site ? (la sortie d’un nouveau produit, le début d’une nouvelle d’année…). Pas vraiment, vous pouvez lancer votre projet à n’importe quel moment. Les seuls impératifs éventuels viendront de votre côté, en interne. Si vous entamez une période chargée pour votre activité ou que le lancement d’un nouveau produit approche, ce n’est peut être pas judicieux de lancer le projet à ce moment là. Une refonte peut nécessiter la suspension du site pendant une petite période et engendrer quelques bugs. Prévoyez donc une période calme et des délais larges si possible.
Comment
Par où on commence et par qui allez vous faire faire votre refonte ? Là encore, c’est à vous de voir.
Vous même : Si vous avez la chance de disposer des moyens financiers et techniques pour effectuer cette refonte vous même ou via vos équipes, vous allez devoir définir un planning et une structure à suivre. Cette structure peut tout à fait s’apparenter au cahier des charges requis lorsqu’on fait appel à une agence. Cela va permettre de cadrer le projet et de définir des objectifs clairs. Vos équipes auront toutes les clés pour démarrer le projet.
Par une agence : Si vous faites appel à une agence, il va vous falloir créer le fameux cahier des charges. Soyez rigoureux dans la construction du document. Plus vous étofferez vos objectifs et le message que vous voulez transmettre, plus il y a de chances que l’agence créée un projet à votre image.
Maintenant que les lignes directrices de votre projet sont claires, il faut le structurer. Et c’est au cours de cette étape qu’il ne faut pas oublier d’éléments.
Structurer sa refonte
L’arborescence
Cette étape est primordiale car il faut trouver les chemins les plus cohérents et logiques que prendra naturellement l’internaute.
Il faut qu’il puisse accéder aux informations dont il a besoin de manière fluide et intuitive sans avoir besoin de trop cliquer ou de chercher partout.
Quand on pense arborescence, on visualise immédiatement le menu, car tout part de là. Mais n’oubliez pas tous les éventuels autres chemins par lesquels l’internautes pourrait être amené à naviguer (barre latérale, menu footer, liens, ou encore les catégories de blog si vous en avez un).
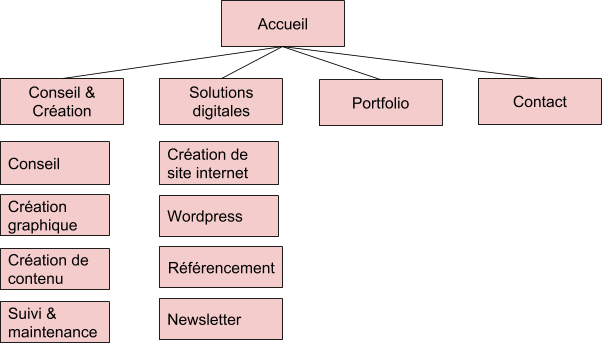
Voici par exemple à quoi ressemble l’arborescence de Studio Cassette :
Le design
Si votre refonte nécessite un changement de design, alors il est important de travailler dessus en amont en proposant un brouillon de ce à quoi vous souhaitez que votre site ressemble.
Cela n’a pas besoin d’être technique, ni même très détaillé. Vous pouvez simplement faire un schéma de votre page d’accueil avec les différents onglets du menu et les contenus que vous souhaitez y trouver dans l’ordre d’apparition.
Ce travail est important car il va vous donner une idée de ce que l’internaute visualisera en premier. Vous pourrez donc ensuite définir quelles informations sont les plus importantes et qui doivent apparaître en premier quand on arrive sur la page.
Hiérarchisez ensuite le reste de votre page jusqu’au footer.
Doit-on obligatoirement faire des maquettes ?
Non.
Cela dépend de ce que vous souhaitez pour votre site. Si vous partez d’un thème vous n’en n’avez pas besoin. En revanche si vous voulez créer votre propre thème, alors il vous faudra le designer entièrement.
Grâce à cela vous avez une vision globale de votre site et de ce que vous auriez pu éventuellement oublier.
Ce schéma vous permet également d’identifier si les différents liens entre chaque page sont cohérents et logiques.
Une fois que vous avez pu rassembler tous ces éléments vous allez pouvoir construire votre cahier des charges.
Il a pour objectif de transmettre à l’agence ce que vous souhaitez passer comme message et les éléments que vous désirez apporter au cours de cette refonte.
Il est donc essentiel de bien le construire. Étoffez-le de détails et d’exemples, assurez-vous qu’il soit à l’image de votre entreprise et qu’il transmette le bon message afin que l’agence puisse cerner votre objectif et votre projet.
Cahier des charges
La création du cahier des charges est donc arrivée.
Il doit comporter
- Une partie contexte qui décrit votre entreprise et votre projet
- La cible de votre site internet
- Les objectifs de la refonte de votre (augmentation du trafic, augmentation des ventes… pensez à donner des chiffres)
- Les éléments que vous souhaitez conserver sur votre site actuel (contenus, fonctionnalités…)
- Si vous avez une idée du design, pensez à y intégrer vos schémas et éventuelles maquettes
- Enfin, les différentes deadlines du projet : quand vous souhaiteriez pouvoir avoir un premier aperçu du site, la mise en ligne du site etc.
Soyez le plus précis possible. Il ne faut rien laisser au hasard.
Les aspects pratiques et techniques
Cette partie comprend tous les aspects pratiques qui sont indispensables à l’encadrement du projet :
- De combien est votre budget ?
- Quels sont vos impératifs de temps ?
- Quels outils souhaitez-vous intégrer à votre nouveau site ? Plugin, thèmes, éditeur de page…il est primordial de bien penser à chacun de ces outils car ils pourront vous permettre d’atteindre vos différents objectifs, en particulier si vos compétences techniques en matière de web sont limitées.
Petit rappel
Pensez à préparer vos contenus en amont (textes et visuels). La raison principale pour laquelle la livraison d’un site prend du retard est due aux contenus. Pensez-donc à anticiper cette partie et retravaillez vos contenus afin qu’ils puissent être prêts au moment de les intégrer sur le nouveau site.